전포스트에서 동기 비동기에대해 알아보던중 스레드에 관심이 생겨 더 깊게 공부해보기로 했다.
일단 스레드란 무엇인지 알아보자!
스레드란?
사전적으로는 가닥,줄 등을 의미하며 컴퓨터 사이언스에서의 스레드는 프로세스 내에서 시행되는 여러 흐름의 단위 이다.
즉 싱글스레드란 프로세스 내에서 하나의 스레드만으로 직렬적으로 데이터를 처리하며 멀티스레드는 여러개의 스레드를 이용하여 병렬적으로 처리하는것을 뜻한다.
프로세스란?
하나의 프로그램이 실행되고 있는 상태이며 각각 독립된 메모리영역을 할당 받는다.

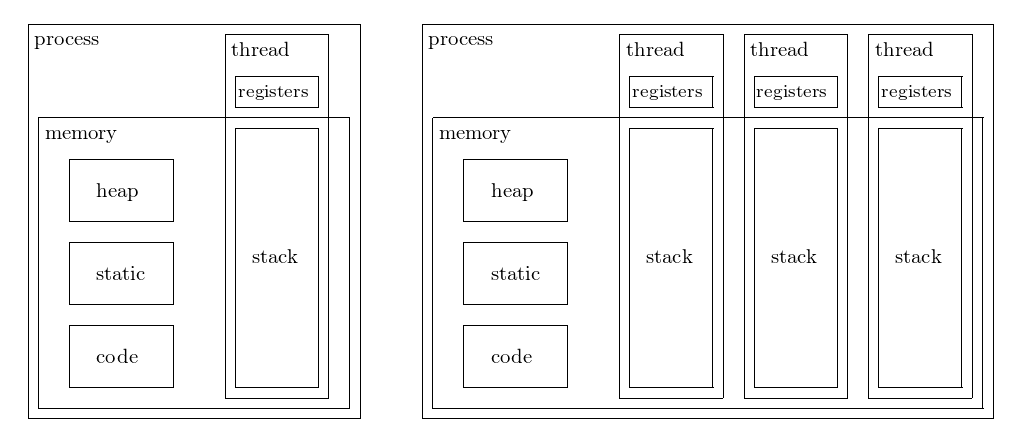
위의 그림의 경우 운영체제의 런타임을 형상화 한것으로 하나의 프로세스에 heap, static, code, stack과 같은 메모리들을 할당받고 스레드는 그 메모리를 공유하여 사용한다.
(사진 출처: https://janv.people.uic.edu/mcs572/mcs572notes/lec10.html)
자바스크립트의 런타임
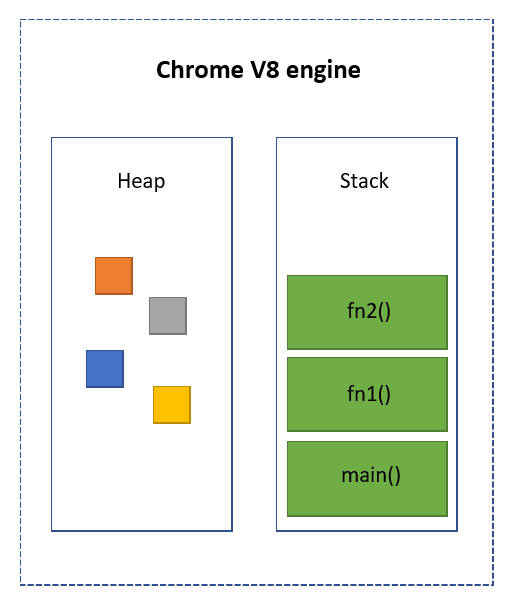
자바스크립트의 경우 싱글스레드만 지원하므로 하나의 프로세스에 하나의 스레드만이 존재하며 구글 크롬 V8의 런타임의 경우 다음과 같다.

기본적으로 코드의 순서대로 Stack에 원시값(boolean, string, number등)이 저장되며 객체나 함수의 경우 스택에는 참조만 저장되고 그 값들은 Heap에 랜덤의 순서로 저장된다.
데이터가 처리되는 순서를 좀 더 세부적인 예를 통해 봐보자.
자바스크립트의 데이터 처리 순서
function multiply(x, y) {
return x * y;
}
function printSquare(x) {
var s = multiply(x, x);
console.log(s);
}
printSquare(5);
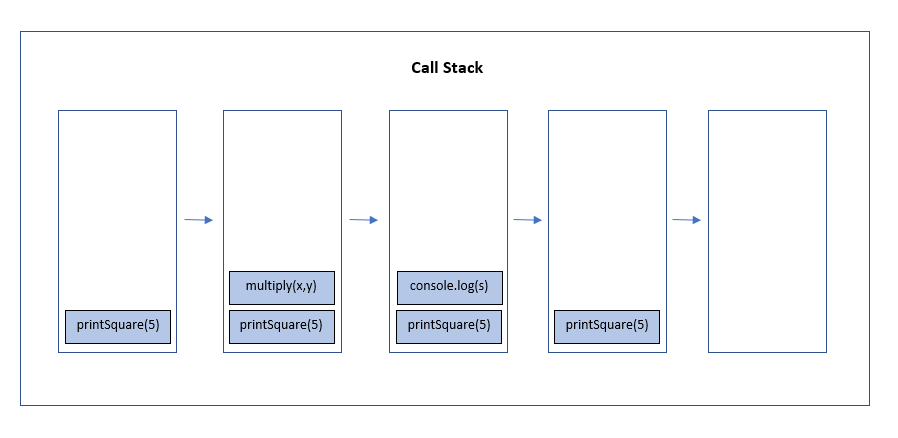
여기 간단한 두개의 함수를 이용하면 전달받은 파라미터를 제곱을 해준후 console.log()로 그 값을 보여주게 되는데 이때 코드가 실행되는 순서는 다음과 같다.

코드에서 printSqure(4) 함수가 호출되니 자바스크립트는 해당함수를 스택에 제일 먼저 추가해준다. 그후 multiply(x,y) 함수가 호출되므로 스택의 처음함수 위에 다음 스택으로 추가해주고 multiply()함수에서 값을 반환하면 그와 동시에 스택에서 지워준다. 그후 반환된 값을 console.log()해준뒤 처음 함수 또한 지워주게 되고 이후의 함수가 더 있다면 다음 함수가 스택에 오르게 되고 위와 같이 수행이 된다.
이처럼 스택은 LIFO(Last In First Out)의 성질을 가지며 순차적으로 진행이 되는데 리턴이 일어나거나 함수가 종료가 되면 스택의 가장 위쪽에서 해당 함수를 꺼내오는 형식이다.
일반적인 코드들은 위와 같이 실행된다고 한다면... 우리가 흔히 비동기 프로그래밍에 쓰는 setTimeout(), fetch()와 같은 함수들은 어떻게 실행이 될까?
WebAPI는 어떻게 실행 될까??
console.log("Hello");
setTimeout(() => console.log("world"), 5000);
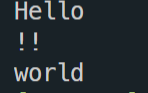
console.log("!!");위의 설명대로라면 자바스크립트는 "Hello"를 스택에 추가후 출력해주고 두번째로 "world"를 스택에 추가후 5초뒤에 출력해 준뒤 마지막으로 "!!"를 스택에 추가후 출력해주어야 된다.

하지만 결과는 위와 같이 setTimeout을 가장 마지막에 출력해 주었다.
더 쉬운 예시
console.log("Hello");
setTimeout(() => console.log("world"), 0);
console.log("!!");같은 코드에 지연시간을 0초로 설정을 해보앗다. 결과는???

똑같다???? 분명 "Hello" 출력후 0초의 기다림은 무의미하니 "world"를 바로 출력해 줄것 같지만 사실은 그렇지 않다.
무언가 내가 정말 싫어하고 모르는 일들이 일어난게 확실하다...
여기에서 이번 포스트의 가장 중요한 점인 Event loop가 등장하며 2부로 이어진다...(머리를 너무 썻다...)
(2부:https://mason-lee.tistory.com/7)
(출처:https://www.youtube.com/watch?v=8aGhZQkoFbQ&t=305s)
(이번포스트는 위의 동영상을 기반으로 만들어젔으며 자바스크립트의 싱글스레드를 공부하시는 분이라면 꼭 한번 시청하시는것을 추천드립니다!)
'Javascript' 카테고리의 다른 글
| 재귀함수 1부 (재귀함수의 의미) (0) | 2022.12.08 |
|---|---|
| 자바스크립트와 싱글스레드 그리고 비동기 처리 원리 2부 (0) | 2022.12.07 |
| 비동기 프로그래밍 (feat. callback, Promise, async/await) 2부 (0) | 2022.12.01 |
| 비동기 프로그래밍 (feat. callback, Promise, async/await) 1부 (0) | 2022.11.30 |
| 반복문 forEach()와 map() (feat. Promise를 이용한 병렬처리구조) (0) | 2022.11.28 |