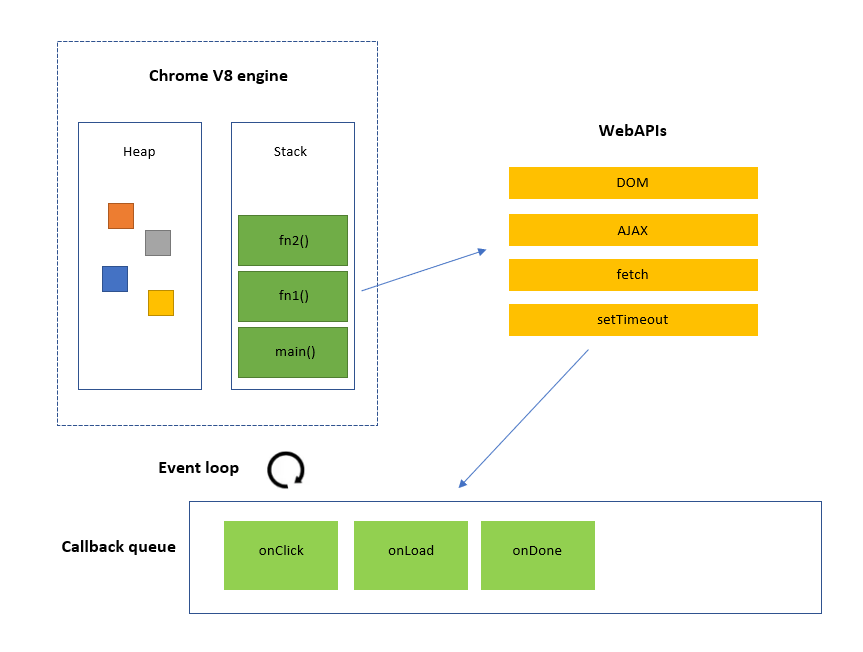
자자자!! 좀만 더 집중합시다!! 지난 시간 자바스크립트 V8 엔진의 메모리 구조와 데이터 처리방식에 이어서 이번 포스트의 핵심인 Event loop에 대해 알아보겠습니다. (지난 포스트: https://mason-lee.tistory.com/6) Web API 동작 원리 먼저 코드를 실행시키면 크롬의 V8 엔진은 코드의 함수들이 호출될때 Stack에 올리게 됩니다. 하지만 이전 포스트 그리고 위의 그림을 보시면 setTimeout과 같은 WebAPI는 V8 엔진에 존재하지 않습니다. 이러한 WebAPI가 Stack에 올라오게되면 V8은 자바스크립트의 실행환경인 브라우저(여기에서는 크롬)로 WebAPI들을 넘겨준후 다음 함수들을 Stack에 쌓게되고 다음 함수들을 처리합니다. V8이 다른 함수들을 처리하..